So erstellen Sie eine einfache Android App in PhoneGap
Für die meisten Menschen klingt die Idee, eine Android-App zu erstellen, so mühsam wie Bergsteigen. Die Leute verbringen Monate damit, zu lernen, wie man das Android SDK programmiert und verwendet, um Apps zu entwickeln, und die durchschnittliche Person, insbesondere ein Online-Geschäftseigentümer, hat möglicherweise nicht diese Art von Zeit.
Glücklicherweise gibt es eine einfache Verknüpfung zum Erstellen einer so genannten Hybrid-App, im Gegensatz zum Erstellen einer nativen App. Eine Hybrid-App nutzt im Wesentlichen das integrierte WebView von Android, um Ihre App zu präsentieren. Es stehen Plug-Ins zur Verfügung, mit denen Ihre Hybrid-App auf die Kamera, den Messaging-Dienst und andere Aspekte des Android-Systems zugreifen kann. Eine Hybrid-App kann problemlos für mehrere Betriebssysteme erstellt werden, da sie meist Java, HTML5 und CSS verwenden.
In diesem Leitfaden erfahren Sie, wie Sie mithilfe der beliebten App-Erstellungsplattform PhoneGap eine Hybrid-App erstellen. Wir werden Ihre Website in eine installierbare .apk-Datei (Android-Anwendung) umwandeln, die auf jedem Android-Telefon installiert werden kann. Wenn die App gestartet wird, öffnet sie einfach Ihre Website im nativen Android WebView-Browser, aber sie erscheint als Vollbild-App - keine URL-Navigationsleiste oder irgendein anderer Hinweis, dass Ihre Website einfach in einem Browser dargestellt wird.
Bedarf
Ihre eigene Website (zum Zweck der Anleitung folgen Sie einfach einem kostenlosen WordPress-Blog)
GitHub Konto
PhoneGap Konto
Notepad ++ (oder ähnliche Textbearbeitungssoftware, die Code erkennen kann)
Fotobearbeitungssoftware zum Erstellen von App-Icons (Photoshop, GIMP, etc.)
Codierungsvorlagen
Dies sind Code-Vorlagen, die Sie für die Zwecke dieses Handbuchs verwenden können - sie stammen aus meiner eigenen App, die mit PhoneGap entwickelt wurde, aber ich habe sie meiner persönlichen Informationen entzogen. Es hat mich viele Tage lang mit der Fehlersuche beschäftigt, diese von Grund auf mit den richtigen Parametern zu erstellen, also biete ich diese für Ihre Bequemlichkeit an. Bitte!
> Konfig.XML
> Index.HTML
Anfangen
Erstellen Sie einen Ordner auf Ihrem Desktop und nennen Sie ihn www: ohne die Anführungszeichen. Dies ist das Hauptverzeichnis des Projekts, in dem der PhoneGap-Builder erwartet, dass alle Dateien für Ihr Projekt gefunden werden. Jetzt erstellen wir ein Symbol für Ihre App.
Öffnen Sie Ihre Fotobearbeitungssoftware und erstellen Sie ein neues Bild im PNG-Format. Ihre Bildeinstellungen sollten wie folgt aussehen:
Und jetzt kannst du dein Icon zeichnen, zum Beispiel mache ich einfach einen kleinen Knopf:
Die Größe des Bildes hängt von Ihrem persönlichen Telefonbildschirm ab. Wenn Sie jedoch eine App für mehrere Geräte entwickeln möchten, werden Sie natürlich mehrere Größen desselben Symbols erstellen. Hier ist eine Tabelle der verwendeten Bildgrößen:
36 × 36 (120 dpi / LDPI)
48 × 48 (160 dpi / MDPI)
72 × 72 (240 dpi / HDPI)
96 × 96 (320 dpi / XHDPI)
144 × 144 (480 dpi / XXHDPI)
192 × 192 (640 dpi / XXXHDPI)
Ich möchte nicht zu lange über Bildschirmgrößen und DPI reden, nur wissen, dass DPI ziemlich genau mit der Bildschirmauflösung korreliert. Ein Telefon, das 1080 × 1920 Bildschirmauflösung verwendet, wird 480 dpi verwenden, aber das entspricht nicht unbedingt genau mit der Bildschirmgröße. Ein Telefon kann einen Bildschirm mit 5, 2 oder 6 Bildschirmen haben und eine Auflösung von 1080 × 1920 haben. In diesem Handbuch geht es jedoch nicht um Smartphone-Bildschirme. Lassen Sie uns weitergehen.
Nachdem Sie Ihr Icon erstellt haben, speichern Sie es als icon.png und verschieben Sie es in Ihren www: Ordner. Dies wird zum Standard- Symbol für Ihre App. Wenn Sie Symbole in verschiedenen Größen erstellen möchten, die der Bildschirmauflösung des Benutzers entsprechen, speichern Sie das Symbol in verschiedenen Größen und Namen, zum Beispiel Icon144.png, Icon192.png, Icon96.png und so weiter. Dann würden Sie die Datei Config.xml so bearbeiten, dass sie auf jedes einzelne Symbol verweist . Lass uns weitermachen.
Jetzt, wo Sie ein Symbol für Ihre App haben, benötigen Sie ein Begrüßungsbild. Dies ist im Grunde ein Ladebildschirm, wie ein Hintergrundbild, das angezeigt wird, bevor Ihre App geladen wird. Splash-Bildgrößen funktionieren nach dem gleichen Prinzip wie Icons, sind aber etwas größer. Hier ist der Tisch:
PRO TIPP: Wenn das Problem bei Ihrem Computer oder Laptop / Notebook auftritt, sollten Sie versuchen, die Reimage Plus Software zu verwenden, die die Repositories durchsuchen und beschädigte und fehlende Dateien ersetzen kann. Dies funktioniert in den meisten Fällen, in denen das Problem aufgrund einer Systembeschädigung auftritt. Sie können Reimage Plus herunterladen, indem Sie hier klicken- LDPI:
- Porträt: 200x320px
- Landschaft: 320x200px
- MDPI:
- Porträt: 320x480px
- Landschaft: 480x320px
- HDPI:
- Porträt: 480x800px
- Landschaft: 800x480px
- XHDPI:
- Porträt: 720px1280px
- Landschaft: 1280x720px
- XXHDPI:
- Porträt: 960px1600px
- Landschaft: 1600x960px
- XXXHDPI:
- Porträt: 1280px1920px
- Landschaft: 1920x1280px
Erstellen Sie Ihr Splash-Bild in der Auflösung für Ihr Gerät, speichern Sie es als Splash.png und verschieben Sie es dann in den Ordner Ihres Projekts. Gut, jetzt haben Sie das Symbol und das Splash-Image Ihrer App. Lassen Sie uns nun Ihre Konfigurations- und Indexdateien einrichten.
Index.HTML und Config.XML erklärt
Die Datei config.xml bestimmt die Build-Umgebung (Android, iPhone, Windows Phone), die Symbol- und Splash-Speicherorte sowie die Apache Cordova-Plug-Ins, die Sie in Ihrer App verwenden möchten.
Öffnen Sie die Vorlage, die ich in Notepad ++ bereitgestellt habe, und Sie werden diese Zeilen in der Nähe der Spitze sehen:
Aktualisieren Sie diese Felder mit Ihren Informationen, aber lassen Sie die Einstellungsfelder unverändert. Der Rest der Konfigurationsdatei ist selbsterklärend, wenn Sie nur die Werte betrachten. Präferenzname = Vollbild beispielsweise weist die App an, sich selbst als Vollbild-App zu starten. Lassen Sie alles in Ruhe, bis auf den letzten Wert am Ende der Datei:
Ändern Sie es in Ihre tatsächliche Website-URL. Dadurch kann der App-Nutzer vollständig auf Ihrer Website und nur auf Ihrer Website navigieren. Sie können Ihre Website nicht verlassen, während Sie Ihre App verwenden. Natürlich wird die App keine URL-Navigationsleiste haben, das ist nicht einmal wirklich ein Problem, sondern stellt auch sicher, dass der Benutzer auf alle Seiten Ihrer Website zugreifen kann. Der * nach der URL der Website ist ein Platzhalter, der im Programmierjargon bedeutet, dass er alles akzeptiert, was anstelle des * -Zeichens eingegeben wird.
Wenn Sie den Benutzer auf bestimmte Seiten Ihrer Website beschränken möchten, fügen Sie natürlich separate Werte hinzu:
Kommen wir nun zur Datei " Index.html ". Dies ist die Grundlage dafür, dass die App tatsächlich funktioniert. Öffnen Sie es in Notepad ++ und wechseln Sie die Dokumentsprache in HTML. Was index.html im Grunde ist, sagt dem Android-Browser, wie er Ihre Website anzeigt - in der Vorlage, die ich zur Verfügung gestellt habe, gibt es Tags, um die URL-Navigationsleiste aus dem Browser zu entfernen, über die Zurück-Taste des Telefons die App zu verlassen und die App zu starten nachdem der Begrüßungsbildschirm angezeigt wird. Die Zeile, die Sie ändern möchten, ist hier:
var url = 'http://IhreWebsite.com'
Erstellen der App in PhoneGap Build
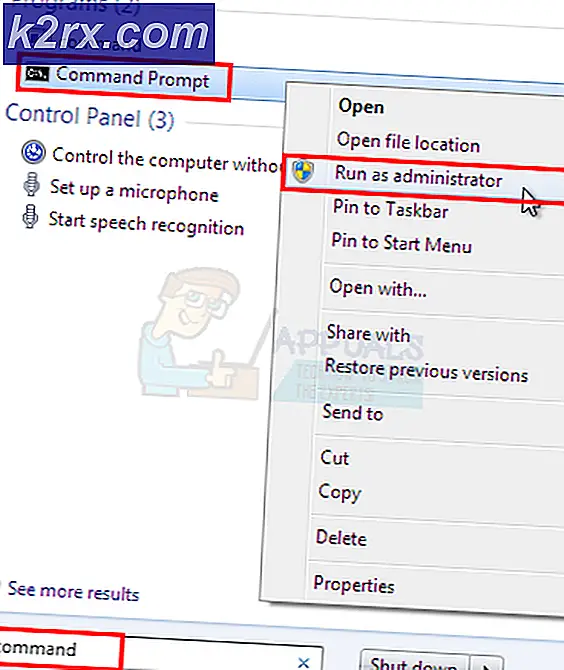
Melden Sie sich also in Ihrem GitHub-Konto an und navigieren Sie zur Hauptseite Ihres Repositorys. Klicken Sie unter dem Namen des Repositorys auf Dateien hochladen, und ziehen Sie Ihren Projektordner in den Dateibaum. Geben Sie nun unten eine Bestätigungsnachricht ein, wie bei meinem ersten App-Versuch . Klicken Sie abschließend auf Änderungen bestätigen.
Gehen Sie nun zur Seite PhoneGap Build und melden Sie sich an. Klicken Sie nun auf der Build-Seite auf die Schaltfläche Neue App. Dies fordert Sie auf, den Pfad zu Ihrem GitHub-Repository einzugeben. Tun Sie dies, und klicken Sie dann auf Von .git-Repository abziehen.
Klicken Sie nun auf der Hauptbuildseite auf Code aktualisieren und zuletzt ziehen.
Abschließend klicken Sie auf Erstellen. Es kompiliert Ihre App in eine .apk-Datei und bietet Ihnen dann die Möglichkeit, die .apk herunterzuladen. Sie können diese .apk-Datei jetzt auf Ihren Computer herunterladen und auf Ihr Telefon übertragen und von dort aus installieren. Alternativ können Sie mit Ihrem Telefon den QR-Code auf Ihrem Computerbildschirm scannen, um die .apk-Datei automatisch auf Ihrem Android-Gerät zu installieren.
Das ist es! Nun, um Ihnen ein paar wichtige Dinge zu erklären:
- Dies war ein extrem vereinfachter Leitfaden, der Sie durch das Erstellen der grundlegendsten Hybrid-Apps geführt hat. Die Nutzer wickeln ihre Websites in der Regel nicht in einem nativen Browser ab und geben sie als Android-App im Google Play Store weiter. Aber jetzt, da Sie wissen, wie es geht, können Sie die PhoneGap-Dokumentation darüber lesen, wie Sie Ihre App anpassen und ihr eine Menge Geschmack verleihen können, damit Sie hoffentlich eine wirklich nützliche App erstellen können.
- Zweitens verbietet Google Play diese Art der App-Erstellung, um Link-Schema-Apps nur zum Zweck des Umsatzes zu erstellen. Sie können also keine App mit dem Namen Earn Money Today erstellen! Das öffnet eine Website voll von Anzeigen und Bank auf Werbeeinnahmen. Du wirst vom Google Play Store gesperrt.
PRO TIPP: Wenn das Problem bei Ihrem Computer oder Laptop / Notebook auftritt, sollten Sie versuchen, die Reimage Plus Software zu verwenden, die die Repositories durchsuchen und beschädigte und fehlende Dateien ersetzen kann. Dies funktioniert in den meisten Fällen, in denen das Problem aufgrund einer Systembeschädigung auftritt. Sie können Reimage Plus herunterladen, indem Sie hier klicken