Wie füge ich eine SVG-Signaturdatei zu Ihren Outlook-E-Mails hinzu?
Scalable Vector Graphics (SVG) ist ein Vektordateiformat, das erstmals 1999 veröffentlicht wurde. Es handelt sich um ein XML-basiertes Vektorbildformat, das für eine Vielzahl von Webgrafiken verwendet werden kann. Obwohl das Wachstum langsam war, können bis 2017 fast alle modernen Webbrowser SVG rendern und die meisten Vektorzeichnungsprogramme können in SVG exportieren.
Warum SVG verwenden?
SVG bietet dem Benutzer viel Flexibilität. SVGs sind im Grunde nichts anderes als einfache Klartexte, die die Formen durch Linien, Kurven oder Farben beschreiben. Hier ist eine Beispiel-SVG-Datei mit dem Code.
Einige Vorteile von SVG sind:
Wie füge ich meinen Outlook-E-Mails eine SVG-Signaturdatei hinzu?
Während die Unterstützung für SVG-Dateien zunimmt, unterstützen große E-Mail-Betreiber dieses Dateiformat trotz der Flexibilität und aller damit verbundenen Vorteile immer noch nicht von Haus aus.
Man kann immer noch eine SVG-Bilddatei in die E-Mail einbetten. Es erfordert ein wenig Know-how für den Umgang mit dem HTML-Quellcode des Browsers, oder Sie sollten in Ordnung sein, wenn Sie nur die Schritte befolgen.
Hinweis:Stellen Sie sicher, dass Sie Outlook in Ihrem Browser verwenden. Die Standard-Mail- oder Outlook-Anwendung unterstützt keine SVG-Signaturen.
Schritt 1:
- Der allererste Schritt besteht darin, sicherzustellen, dass sich Ihr gewünschtes Bild oder Ihre gewünschte Signatur auf einer Online-Image-Hosting-Website wie Imgur oder TinyPic befindet. Für dieses Tutorial verwenden wir eine zufällige SVG-Signatur aus den Google-Bildern.
- Weiter drücken Rechtsklick auf dem Bild und wählen Sie Bildadresse kopieren.
Sie können versuchen, das Bild zu speichern und als einzufügen im Einklang Bild auf dem Outlook, aber es wird Ihnen ein Fehler angezeigt, dass es dieses Dateiformat nicht unterstützt.
Schritt 2:
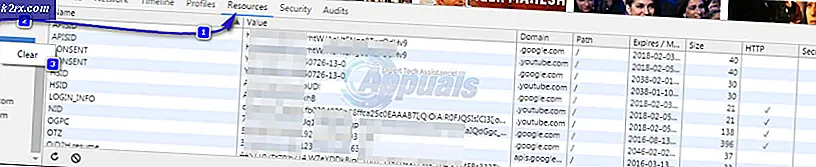
Der nächste Schritt besteht darin, zu der E-Mail zu wechseln, in die Sie diese Signatur einfügen möchten. Klicken Sie mit der rechten Maustaste in den leeren Bereich und klicken Sie auf Prüfen. Dadurch wird ein neues Dialogfeld mit viel HTML-Code geöffnet. Dieser Code definiert, was Sie gerade anzeigen.
Schritt 3:
Dieser nächste Schritt ist etwas schwierig. Der gesamte Code, den Sie hier sehen, ist für das Layout der Webseite. Wenn Sie verschiedene Teile des HTML-Codes hervorheben, wird dieses Element auf der Webseite hervorgehoben.
Als nächstes müssen Sie tun Fügen Sie einen zusätzlichen Platz hinzu nach deiner letzten Zeile. Dadurch wird ein leeres Element im HTML-Quellcode-Editor erstellt.
Schritt 4:
Jetzt werden wir dieses leere Element bearbeiten und den HTML-Code für unsere Signatur einfügen.
Klicken Sie mit der rechten Maustaste auf dieses Element und wählen Sie Als HTML bearbeiten. Nachdem Sie den gesamten vorherigen Inhalt gelöscht haben, fügen Sie den folgenden HTML-Code ein.
Dieser HTML-Code besteht aus zwei Teilen. Im ersten Teil der src Mit dieser Funktion wird die Quelle der Bilddatei festgelegt. Im zweiten Teil Stil Mit dieser Funktion werden die Abmessungen der Bilddatei festgelegt.
Nachdem Sie den Code eingegeben haben, klicken Sie auf den leeren Teil Ihrer E-Mail-Box. Die Signatur sollte erscheinen.